반응형

티스토리 북클럽 스킨 사용하고 계신가요?
혹시 썸네일이 옆으로 길거나 세로로 길어서 정사각형 비율로 바꾸고 싶으신가요?
제일 간단한 방법으로 빠르게 알려드릴게요!
북클럽 스킨 썸네일 정사각형 만들기


첫 번째와 두 번째의 차이가 보이시나요?
왼쪽은 북클럽 스킨 처음 적용하면 나타나는 썸네일의 모양입니다.
'북리뷰' 스타일의 썸네일이죠.
이제 오른쪽의 모양대로 1:1 비율로 바꿔줄 거예요


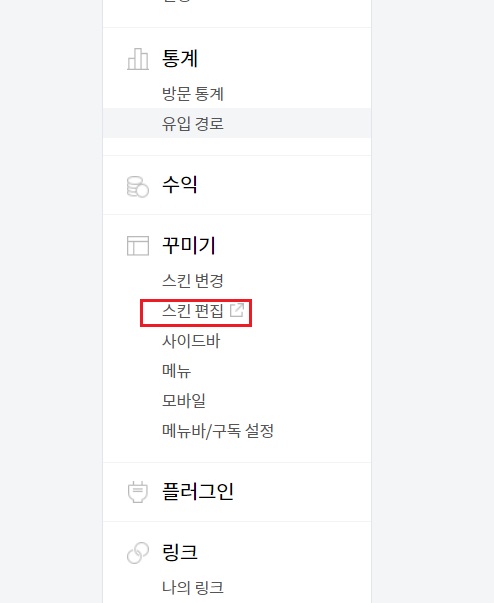
- 티스토리의 오른쪽 상단에 있는 '관리'로 들어갑니다
- 왼쪽 관리탭에서 꾸미기> 스킨편집을 찾아줍니다.



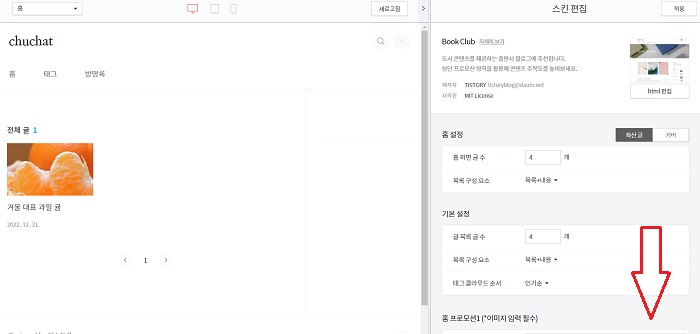
- 스킨편집 창이 뜨면 아래로 쭉 내려갑니다
- 리스트에 '리스트 타입> 북리뷰'를 찾아줍니다.
- 북리뷰를 '뉴북'으로 눌러주시고 상단에 [적용]을 눌러줍니다.
- 그리고 새로고침을 누르시면 파란색 박스처럼 변경됩니다.
하지만 잘 보시면 썸네일이 세로로 깁니다.
그럼 정사각형으로 바꿔보겠습니다.

다시 스킨편집 맨 위에 보시면 [html 편집]이 있습니다.
눌러서 들어가 주세요.

많은 분들이 코드가 나오면 흠칫하십니다.
티스토리를 하시면 코드에 익숙해지셔야 합니다.
하나도 어렵지 않습니다.
- HTML 창에 아무 곳에 커서를 클릭해 줍니다.
- ctrl+f를 누르면 검색창이 뜹니다
- 검색창에 s_article_rep_thumbnail 을 검색합니다.

검색창에 코드를 넣으시면 관련 코드가 뜹니다.
즉, 내가 원하는 글자를 일일이 찾기 어려우니 단축기를 이용해서 찾는 것입니다.
- 빨간 박스와 같은 부분을 찾아주세요.
- 230x300이라는 사이즈가 보이실 겁니다.

- 230x300 > 300x300으로 바꿔줍니다.
- 오른쪽 상단에 [적용]을 눌러줍니다.

그러면 이렇게 네모난 1:1 비율의 정사각형 썸네일이 완성됩니다.
생각보다 너무 간단해서 놀라셨나요?
알려드린 코드만 따로 메모장에 저장해 두세요.
하위 블로그에도 똑같이 적용하시면 됩니다.

적용 후에는 이런 모습이 됩니다.
훨씬 보기가 깔끔합니다.
조만간 티스토리 블로그에 폰트 변경하는 방법에 대해 포스팅하겠습니다.
반응형
'티스토리의 모든것' 카테고리의 다른 글
| 티스토리 소제목 컬러로 예쁘게 꾸미기 서식 응용 (가독성 상승) (0) | 2023.02.08 |
|---|---|
| 티스토리 꾸미기, 무료 컬러 코드 사이트 추천 (0) | 2023.02.08 |


댓글